One of the biggest goals when implementing Virtual Agent is to give people the sense that they are in control of a conversation.
Now, obviously, we’re not going to be passing any Turing Tests in Virtual Agent and we can’t anticipate all the things that a person might want to chat about. We’re a long away from Bertram Gilfoyle’s Son of Anton.
But despite these limitations, one of the best things we can do when setting up Virtual Agent is to give people a sense that they are in control.
What’s Your State of Mind When Your Computer is Broken?
Ask any Help Desk Technician and they’ll tell you that people with broken computers come in one of around three types:
- The DIY Person — They’ve got a broken computer, but they’re reasonably sure they can fix it without too much assistance.
- The FIX-IT-RIGHT-NOW! Person — They are in distress and need answers Right. Now. Drop what you’re doing and HELP ME.
- The Chill Person — Yes, they have an issue, but they don’t have an inclination to fix it themselves and they don’t mind waiting in line for a technician later in the day or whenever.
(Personally, I am a type 2 for hardware issues and and type 1 for software issues.)
The truth is, that people change their state of mind based on the issue at hand and often based on their mood that day.
I often hear people suggest that chat bots should lead with articles from the Knowledge Base or push people to do something first before they get to talk to a real person. They’ve got to exhaust options before they get to create a ticket or talk to a real person.
But come on, do you want that sort of one-size-fits-all treatment when you’re the one with a broken machine? I mean, there’s a reason why Comcast gets such a bad rap about their customer service hotlines.
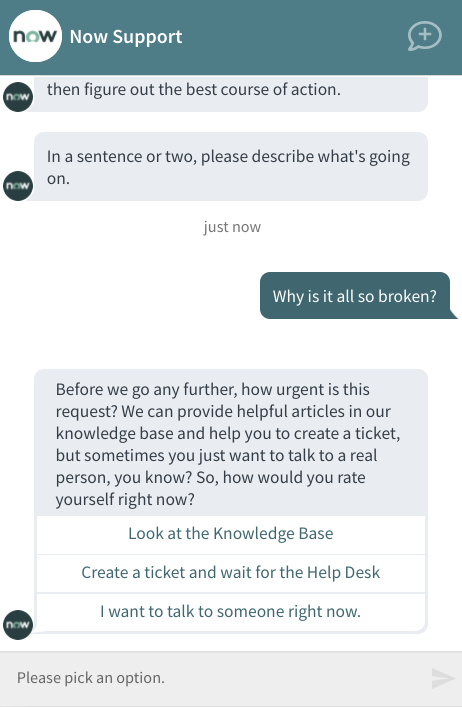
So, why not ask people what they’d prefer to do?
The DIY Person — Refer them to the Knowledge Base and maybe suggest some articles
The FIX-IT-RIGHT-NOW! Person — Connect them to a live agent! STAT!
The Chill Person — Gather more information, then create a ticket on their behalf and add it to the queue.
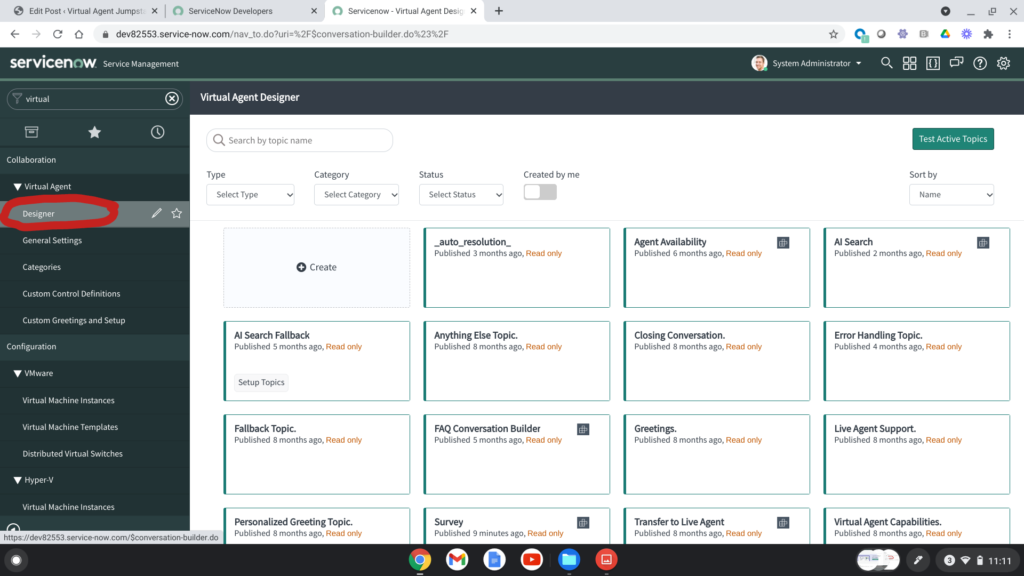
Let’s Build Some Choices!
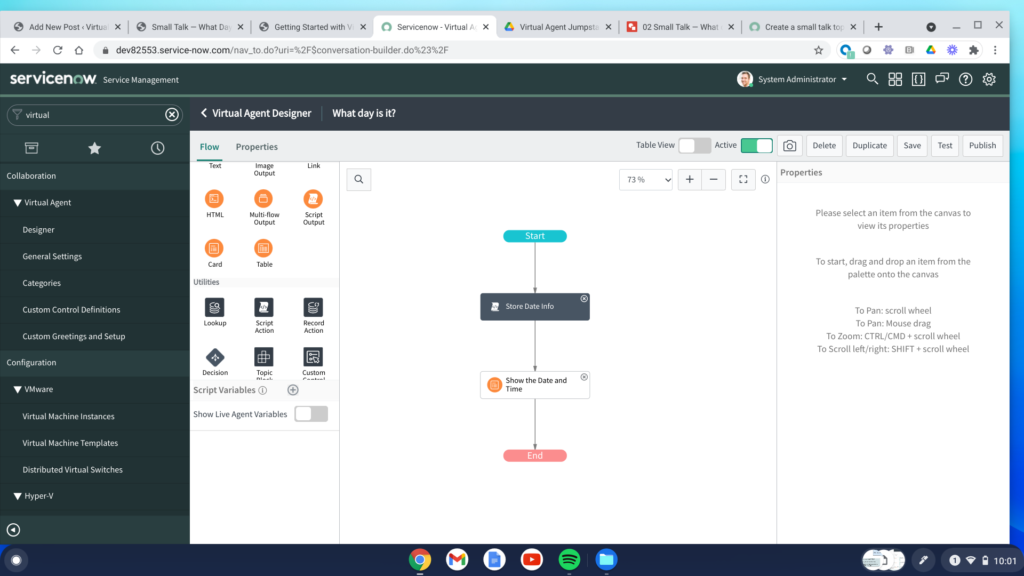
Alright, don’t freak out, but here is the outline of what we’re going to do:
Notice how the Topic splits into three paths? The idea here is that we ask the person on the other end of the line how they want to proceed with this conversation:

The three paths I’ve got here roughly line up with our personas defined above. For this example, I didn’t build out the full KB search or figure out exactly how to transfer to a live agent (projects for another day!), but the incident path works very nicely.
I also really like the idea of looping and confirming that we’ve got everything right before proceeding. In a future post, I’m going to mess around with how to make that feedback loop more robust.
As always, here’s the update set if you want to play around with this example for yourself: